티스토리 뷰
제목 그대로입니다. HTML 사용법을 모르시는 분들이 많습니다. 저는 초등학교때 아니죠 정확히는 국민학교를 다녔기에 국딩때 배운 나모웹에디터라는것을 배우면서 HTML을 간단하게 배운적이 있습니다. 하지만 요즘은 많이 보기 힘든 HTML 편집이기 때문에 다소 낯선것은 사실입니다. 그래서 오늘 차례대로만 따라하면 티스토리에서 애드센스 코드를 추가하는 방법에 대해 차근차근 설명드리려고 합니다.


▲ 티스토리에서 가장 기본적인 블로그 관리 화면입니다. 좌측 메뉴들을 쭉 내리다 보면 스킨 편집이라는 메뉴를 확인 할 수가 있습니다. 바로 스킨 편집을 클릭해주겠습니다. 클릭!

▲ 이제 스킨 편집 화면으로 들어왔습니다. 우측에 빨간 박스를 보시면 저희가 찾던 html 편집이라는 메뉴가 나왔습니다. 바로 클릭 해주도록 합니다.

▲ 누르면 뭔말인지도 모르겠는 말들이 마구마구 쓰여져있스브니다. 이제 우리는 구글에서 친절하게 알려준 <head> 부분을 찾아야합니다. 분명 <head>는 </head> 위에 있고 가장 꼭대기에 있습니다. 왜냐하면 head 머리이기 때문이죠 찾기 쉬우실 겁니다.


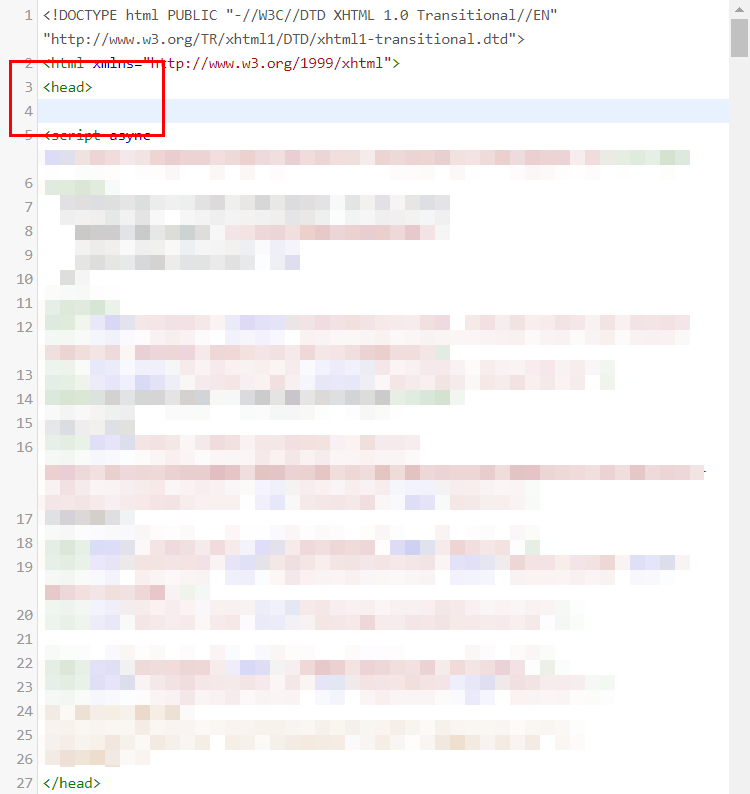
▲ 자 이제 <head>를 찾았습니다. 이제 <head>에서 >좌측에 커서를 놓고 엔터를 한번 쳐줍니다. 그러면 html이 수정되면서 한줄 아래로 내려갈 것입니다. 이제 다 됐습니다. 구글에서 복사해서 넣으라는 코드를 복사해옵니다. 클릭이나 마우스 우측 클릭으로 복사하거나 Ctrl+c 하여 복사해서 바로 한줄 내려간 빈곳에 넣어줍니다.

▲ 위에 사진처럼 <head> 밑에 복사해서 붙여넣어야하는 코드가 제대로 들어갔는지 확인해주시고 우측 위에 있는 적용 버튼을 눌러서 html 파일을 업데이트 시켜줍니다. 꼭 적용을 눌러야 합니다.
위에 내용만 따라하신다면 쉽게 티스토리에서 구글 에드센스 코드를 넣을수 있습니다.
위의 내용은 작성된 시점에 맞춰 메뉴가 구성되어 있습니다. 차후에 메뉴가 바뀐다고 하면 바뀐 메뉴에서 버튼만 찾아서 html 편집이랑 적용을 해주면 됩니다.
항상 저의 블로그의 찾아주시는 분들 행복하시기 바랍니다.
'일상' 카테고리의 다른 글
| 김포공항 롯데몰 롯데시네마 방문(feat.라이온킹, 스포X) (0) | 2019.07.24 |
|---|---|
| 결국 애드센스 재가입, 재승인 절차를 밟는 중 (0) | 2019.07.23 |
| 고속도로에서 타이어 터짐, 타이어 교체 가격(영수증 공개) (0) | 2019.07.21 |
| 애드센스 승인이 안난다.... (0) | 2019.07.16 |
| 다름... 다름을 인정하는 것 (0) | 2019.07.05 |
